How to make blogger template responsive and mobile friendly in Hindi.
यदि आप अपने ब्लाग के लिए bloggers official default template use करते है
और अपने Template को mobile friendly बनाना चाहते हैं तो don't worry.
इसके लिए आपको कुछ steps follow करके अपने blogger template
को responsive बना सकते हैं.
यदि आप अपने ब्लाग के लिए bloggers official default template use करते है
और अपने Template को mobile friendly बनाना चाहते हैं तो don't worry.
इसके लिए आपको कुछ steps follow करके अपने blogger template
को responsive बना सकते हैं.
चूकि मोबाइल खास करके
android mobile का क्रेज युवाओं में बढती चली जा रही है.
आज mobile का प्रयोग केवल क्रेज या फैशन के भूख को मिटाने के लिए हीं जरुरी नहीं है
बल्कि यह हमारे जीवन का अभिन्न हिस्सा बन चुका है.
आज mobile का प्रयोग केवल क्रेज या फैशन के भूख को मिटाने के लिए हीं जरुरी नहीं है
बल्कि यह हमारे जीवन का अभिन्न हिस्सा बन चुका है.
और जब से
android phone market में आया है तो ऐसा समझा जाने लगा कि
यह एक चलता - फिरता मिनी कंपयुटर है जो हमारे जेब में आसानी से आ सकता है
और हम जब चाहे इसका प्रयोग आसानी से कर सकते हैं.
यह एक चलता - फिरता मिनी कंपयुटर है जो हमारे जेब में आसानी से आ सकता है
और हम जब चाहे इसका प्रयोग आसानी से कर सकते हैं.
एक स्टडी के अनुसार आज हमारे देश भारत में लगभग 80%
लोगों के हाथ
में मोबाइल आ चुकी है जिसमें से केवल 60% user android phone के हीं हैं.
इसमें कोई आश्चर्य की बात नहीं है कि आज net-surfing करने वाले लोग
अधिकांशतः android user हीं है.
इस तरह से आप अनुमान लगा सकते हैं कि यह बात एक ब्लागर के लिए
कितना महत्वपूर्ण है.
यदि आपकी साईट मोबाइल फ्रेण्डली होगी तो आपके blog visitors or readers के लिए
कितना सहूलियत होगी.
और एक ब्लागर होने के नाते आपको mobile enabled visitors भी मिलेंगे.
अतः यह ब्लाग के लिए एक तरह से S.E.O. का भी काम करता है.
में मोबाइल आ चुकी है जिसमें से केवल 60% user android phone के हीं हैं.
इसमें कोई आश्चर्य की बात नहीं है कि आज net-surfing करने वाले लोग
अधिकांशतः android user हीं है.
इस तरह से आप अनुमान लगा सकते हैं कि यह बात एक ब्लागर के लिए
कितना महत्वपूर्ण है.
यदि आपकी साईट मोबाइल फ्रेण्डली होगी तो आपके blog visitors or readers के लिए
कितना सहूलियत होगी.
और एक ब्लागर होने के नाते आपको mobile enabled visitors भी मिलेंगे.
अतः यह ब्लाग के लिए एक तरह से S.E.O. का भी काम करता है.
USEFUL ARTICLE
Mobile friendly template से क्या - क्या लाभ है -
-इससे ब्लाग विजिटर्स बढते हैं . इसमें कोई शक नहीं कि आने वाले दिनों में हो
सकता है कि लोग web-surfing के लिए अधिक से अधिक मोबाइल फोन
का हीं use करें.
सकता है कि लोग web-surfing के लिए अधिक से अधिक मोबाइल फोन
का हीं use करें.
-यदि आप ब्लाग
statistics को check करने के लिए
google analytics tool
का use करते होंगे तो आप बडी आसानी से आपके साइट पर कितने प्रतिशत
लोग मोबाइल use करके visit किए हैं, की जानकारी प्राप्त कर सकते हैं.
और लगे हाथों यह भी जान सकते हैं कि आपका ब्लाग रीडर कौन सा
mobile devices use कर रहा है या किया है -
मसलन - Android phone, iPhone, iPad etc.
का use करते होंगे तो आप बडी आसानी से आपके साइट पर कितने प्रतिशत
लोग मोबाइल use करके visit किए हैं, की जानकारी प्राप्त कर सकते हैं.
और लगे हाथों यह भी जान सकते हैं कि आपका ब्लाग रीडर कौन सा
mobile devices use कर रहा है या किया है -
मसलन - Android phone, iPhone, iPad etc.
-यदि
template को mobile friendly नहीं बनाते हैं तो भी आपकी साइट
मोबाइल पर खुलेगी किन्तु इसका एक side effect भी है और वह है कि
साइट मोबाइल में desk-top version में खुलेगी और इसमें
content या लिंक आदि अत्यंत हीं छोटे -छोटे letters में दिखाई देता है
और तब उस अवस्था में mobile screen को अंगुलियों से बार - बार
pinch करके content को zoom करना पडता है.
मोबाइल पर खुलेगी किन्तु इसका एक side effect भी है और वह है कि
साइट मोबाइल में desk-top version में खुलेगी और इसमें
content या लिंक आदि अत्यंत हीं छोटे -छोटे letters में दिखाई देता है
और तब उस अवस्था में mobile screen को अंगुलियों से बार - बार
pinch करके content को zoom करना पडता है.
-यदि साइट मोबाइल फ्रैण्डली नही है तो इससे गूगल सर्च - रैंकिंग पर भी
नकारात्मक प्रभाव पडता है.
सन 2015 के अप्रैल महीने में google ने स्पष्ट कर दिया है कि mobile friendly
site नहीं होने पर local searches पर विपरीत प्रभाव पड सकता है.
नकारात्मक प्रभाव पडता है.
सन 2015 के अप्रैल महीने में google ने स्पष्ट कर दिया है कि mobile friendly
site नहीं होने पर local searches पर विपरीत प्रभाव पड सकता है.
-मोबाइल फ्रेण्डली साइट होने से
blog visitors को online खरीदारी करने में
सहुलियत होती है.
जैसे मान लो कि आप affiliate network का use अपने साइट के लिए करते हों तो आपके
विजिटर आपके साइट से affiliate site पर जाकर खरीदारी करेगा तो
as a affiliate partner आपको भी कमीशन के रुप में कुछ amount
प्राप्त होगा.
सहुलियत होती है.
जैसे मान लो कि आप affiliate network का use अपने साइट के लिए करते हों तो आपके
विजिटर आपके साइट से affiliate site पर जाकर खरीदारी करेगा तो
as a affiliate partner आपको भी कमीशन के रुप में कुछ amount
प्राप्त होगा.
HOW TO MAKE BLOGGER TEMPLATE MOBILE FRIENDLY
Step 1: सबसे पहले
blogger के dash board पर पहूंचे.
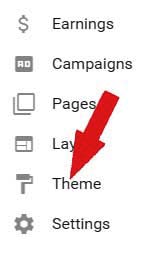
Step 2: Template / Theme पर
Click करें.
Step 3: यहां आपको
gear icon in mobile template का
option दिखेगा.
आप उस icon पर Click करें
आप उस icon पर Click करें
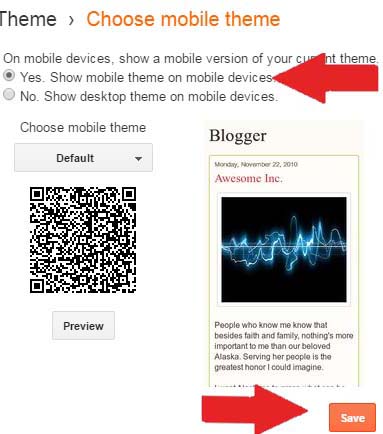
Step 4: Yes, show mobile theme on mobile devices option को क्लिक करें
Step 5: और सबसे अन्त में
Save बटन को क्लिक कर दें.
Congratulations, अब आपका
template mobile friendly हो चुका है.
आप अपना ब्लाग different mobile पर खोलकर देखें. यह हरेक प्रकार के
मोबाइल पर आसानी से खुलेगा.
आप अपना ब्लाग different mobile पर खोलकर देखें. यह हरेक प्रकार के
मोबाइल पर आसानी से खुलेगा.
Friends, यह पोस्ट 'How to make blogger template responsive and mobile
friendly in Hindi' आपको कैसी लगी ?
प्लीज इसे सोशल मिडिया साइट पर शेयर करना नहीं भूलें.
यदि इस पोस्ट से सम्बंधित कोई सवाल आपके दिमाग में हो तो कमेंट के द्वारा
पूछ सकते हैं.
ऐसी हीं उपयोगी और ज्ञानवर्धक articles पढने के लिए email subscribe करें.
friendly in Hindi' आपको कैसी लगी ?
प्लीज इसे सोशल मिडिया साइट पर शेयर करना नहीं भूलें.
यदि इस पोस्ट से सम्बंधित कोई सवाल आपके दिमाग में हो तो कमेंट के द्वारा
पूछ सकते हैं.
ऐसी हीं उपयोगी और ज्ञानवर्धक articles पढने के लिए email subscribe करें.
धन्यवाद.
USEFUL POSTS -
HOW TO ADD MULTIPLE BLOG OR WEBSITE WITH SINGLE GOOGLE ANALYTICS ACCOUNT
*****************************












0 Comments