यदि आप एक नए ब्लागर हैं ,
blogspot plateform के साथ अपने
blogging journey की शुरुवात किए हैं और अपने ब्लाग में एक खूबसुरत
feature post with images slider लगाना चाहते हैं तो यह पोस्ट आपके लिए हीं है क्यों कि इस
slider का use
करने के लिए किसी भी प्रकार की
coding knowledge की आवश्यक्ता नहीं है. इसको किसी भी
blogspot blog में add करना निहायत हीं सरल व आसान है. इस
widget को किसी भी
blog में लगाने के लिए
Template or Theme से छेडछाड करने की जरुरत नहीं पडती है.
तो आइए , आगे बढते हैं और इस
widget के प्रयोग करने के विषय में जानकारी लेते हैं -
- सबसे पहले
blogger blog को sign in करें.
- उसके बाद
layout को क्लिक करें.
YOU MAY ALSO LIKE IT
HOW TO ADD MULTIPLE BLOG OR WEBSITE WITH SINGLE GOOGLE ANALYTICS ACCOUNT
- side bar में add
a gadget को क्लिक करें.
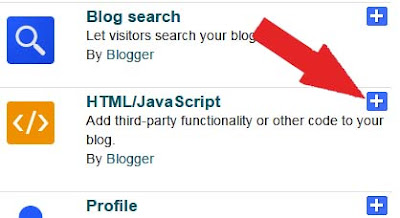
-अब HTML/Javascript gadget के +
icon को क्लिक करें.
- अब एक बाक्सनुमा आकृति सामने आएगी, जिसके
title bar में feature post टाइप करें फिर इसे यूं हीं रिक्त
(blank) हीं रहने दें.
 |
| code of gadget |
- Text area में निम्नलिखित
code को
copy करके
paste कर दें.
<br
/><!-- HTML codes by allbloggingclue.blogspot.com--><br
/><marquee behavior="scroll" direction="up" scrollamount="10"
onmouseover="this.stop();"
onmouseout="this.start();"><a href="url of blog post "><img alt="alternative description of image"
width="160" src="image url"
height="110" /></a><p>post
title</p><a href="url of blog post"><img
alt="alternativ description of image"
width="160" src="image url"
height="110" /></a><p>post
title</p><a href="url of blog post"><img
alt="alternative description of image"
width="160" src="image url"
height="110" /></a><p>post
title</p><a href="url of blog post"><img
alt="alternative description of image"
width="160" src="image url"
height="110" /></a><p>post
title</p><br /></marquee><br />
- अब save पर क्लिक कर दें.
उपरोक्त steps को
follow करने के बाद
image sliding का gadget तो आपके ब्लाग में add
हो जाएगा किन्तु अभी आपको इस
widget को
customize करना पडेगा. ताकि यह ठीक से
function कर सके.
इस gadget को
customize कैसे करें ?
- सबसे पहले आप जिस
blog post को slider में डालना चाहते हैं उसके url
को
copy करें. और red
colour से
high-lighted जगह पर add
कर दें. ताकि जब आपके
visitor उस
image विशेष को क्लिक करें तो सीधे उस पोस्ट पर पहूंच सके जिस
post or article पर आप उसे पहूंचाना चाहते हैं.
NOTE - Post url को प्राप्त करने के लिए आप अपने पोस्ट को क्लिक करें और
browser के
address bar में जो दिखलाई देता है वहीं
post url होता है उसे हीं
copy- paste करना है.
- अब image विशेष के alt
description को green colour से
highlighted स्थान पर add
करें.
- अब तीसरे
step में आपको अपने उस पोस्ट विशेष के
image का भी url
प्राप्त करना है.
image url को प्राप्त करने के लिए उस
image विशेष पर
mouse से
right click करें और
copy image address को क्लिक करें. ऐसा करने पर आपको
image url प्राप्त हो जाएगा. अब इस
image address or url को blue colour से
high-lighted स्थान पर
paste कर दें.
- चौथे step में आपने जो
article पोस्ट किया है, उसके
title को
same to same डाल दें.
अब आपका काम समाप्त हो चुका है. अब अपने ब्लाग को चेक करके संतुष्ट हो लें.
कुछ जरुरी बातें, जिन्हें आप जान लें तो बहुत बेहतर होगा -
* यह gadget नीचे से उपर की तरफ
slide करता है. यदि आप इसे उपर से नीचे की तरफ
slide होता देखना चाहते हैं तो उपरोक्त
code में
direction "up" के जगह पर "down" add करना दें.
* mouse hover करने पर
slider रुक जाता है व जैसे हीं
mouse arroow हटाया जाता है ,
slider चलना शुरु हो जाता है.
* scroll amount इसमें 10 है जो कि
default है. यह
sliding speed के लिए है. यदि आप
sliding speed को slow रखना चाहते हैं तो 10 के स्थान पर 2 या 4 डाल सकते हैं और यदि
sliding speed को fast करना चाहते हों तो 10 के स्थान पर 15 या 20
add कर सकते हैं.
* नीचे एक सम्पूर्ण उदाहरण
(customization के साथ) दे रहा हूं, ताकि आपको किसी प्रकार की परेशानी नहीं हो सके -
<br
/><!-- HTML codes by allbloggingclue.blogspot.com --><br
/><marquee behavior="scroll" direction="right"
scrollamount="10"
onmouseover="this.stop();"
onmouseout="this.start();"><a href="http://allhealthclue.blogspot.in/2017/03/top-ayurvedic-tsblet-capsule-kidney-stone.html"><img
alt="top 4 ayurvedic tablets and capsules for
kidney stones" width="160" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTqF05LoUIvG21KqHLbBg5V8O60P-A8_B56FbwddYmSyKygv-IWoHC5xol6U3pzcemcoTUhfxyNuTjJj1UGAtakHCbbQEfsdJujr3JaEqNC9XQM7rzLpa1P5MsM9QEv1xdmKIUjmSbrP4/s1600/top2.jpg"
height="110" /></a><p>TOP
4 AYURVEDIC TABS AND CAPS FOR KIDNEY STONE</p><a href="http://allhealthclue.blogspot.in/2017/02/kidney-renal-stone-ayurvedic-treatment.html"><img
alt="kidney stone ayurvedic treatemt"
width="160" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQnNfyAInUaAsnFBimoqgkTKswrUuvteNBB0sSM9ZeOGFy__dPp4u-CrjaTBeiyXTuBzMMzXqMk5v6PDSvDfdKwW1dAirCrqUZ8IkTNMhVVlndrvsioGODHu1SMB9s-AP0dZgFxf7YlBM/s400/stone+kidney+copy.jpg"
height="110" /></a><p>KIDNEY
STONE AND ITS EFFECTIVE TREATMENT WITH AYURVEDA</p><a
href="http://allhealthclue.blogspot.in/2017/02/leucoderma-vitiligo-ayurvedic-treatment.html"><img
alt="vitiligo leucoderma disease"
width="160" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgH3gmAxduxjytxSypy_254TM_0JSVIbuoHygWFM7wP5-y7x0Zw3uQNzBgjv5DYCFUIr0-la_-dRiR18pCgjxrE8Kw727SPyapfFGUrQbb0OtspUpiv8-1YOAUIPRA38isxZH9ql_f7NNs/s400/vitiligo.jpg"
height="110" /></a><p>LEUCODERMA
AND ITS SUCCESSFUL TREATMENT WITH AYURVEDA</p><a href="http://allhealthclue.blogspot.in/2017/03/kidney-stone-surgery-PCNL-eswl-open-surgery-uretroscope.html"><img
alt="surgical removal of kidney stone"
width="160" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZqedJfB67VDp8i1BgN2aGlIpoFgLSqNDA82RPFoyVIDGvc0GzBCZsv4im5fiakGSBZ-krxJ-d2KpMlsOC9CHKve-mKsfOahA7qUSY3ztOG9OtWyvFcB_ER6WJAbQetDzyQXSMfFiXS2E/s400/eswl.jpg"
height="110" /></a><p>Do
You Know How To Kidney Stone Surgery? Let Us Teach
You! </p><br /></marquee><br />
friends, क्या यह पोस्ट आपको पसन्द आई ? यदि आपका जवाब
" हां
" में है तो प्लीज इसे
social media sites (facebook, google+,twitter
,linkedin,pinterest etc.) पर शेयर करना नहीं भूलें.
यदि आपको किसी प्रकार की परेशानी महसूस हो तो
comment section में comment के माध्यम से सवाल पूछ सकते हैं . मैं जवाब देने में किसी प्रकार की कोताही नहीं करुंगा.
नए पोस्ट को अपने
email id पर प्राप्त करने के लिए
News-letter subscription जरुर लें. यह बिल्कुल
free है. धन्यवाद.
READ IT ALSO













0 Comments