HOW TO ADD SOCIAL SHARE BUTTON IN EACH BLOGGER POSTS - HINDI.
FRIENDS, Blog or website बनाना जितना आसान कार्य है उतना हीं मुशकिल उसे next level तक पहुंचाना होता है. blogging में दो काम सबसे ज्यादा important होता है. पहला - एक अच्छा व उपयोगी content लिखना और दूसरा ब्लाग का seo करना.
और seo का एक अहम हिस्सा अपने ब्लाग को social media पर शेयर करना या करवाना भी एक ब्लागर के जिम्मेदारी के अंतर्गत आता है.
आप यह बात तो शायद जानते हीं होंगे कि organic traffic के अलावा refferal traffic का भी किसी भी ब्लाग की सफलता में बहुत बडा योगदान होता है और यह refferal traffic हमें अपने ब्लाग के लिए सबसे ज्यादा social media sites जैसे facebook, twitter,google+, linkedin, pinterest etc से हीं प्राप्त होता है.
FRIENDS, Blog or website बनाना जितना आसान कार्य है उतना हीं मुशकिल उसे next level तक पहुंचाना होता है. blogging में दो काम सबसे ज्यादा important होता है. पहला - एक अच्छा व उपयोगी content लिखना और दूसरा ब्लाग का seo करना.
और seo का एक अहम हिस्सा अपने ब्लाग को social media पर शेयर करना या करवाना भी एक ब्लागर के जिम्मेदारी के अंतर्गत आता है.
आप यह बात तो शायद जानते हीं होंगे कि organic traffic के अलावा refferal traffic का भी किसी भी ब्लाग की सफलता में बहुत बडा योगदान होता है और यह refferal traffic हमें अपने ब्लाग के लिए सबसे ज्यादा social media sites जैसे facebook, twitter,google+, linkedin, pinterest etc से हीं प्राप्त होता है.
एक आकलन के मुताबिक किसी भी ब्लाग या साईट का social referral traffic 25 - 30 प्रतिशत तक का होता है.
अतः हम जब blog traffic की बात करते हैं तो इसमें social networking sites की बात अवश्य हीं सामने आती है.
एक वेब साइट की सफलता इस बात से आंकी जाती है कि आपके द्वारा मेहनत से लिखी हुई content को कितने लोग पढते है.
और आपकी साईट पर readers की संख्या बढाने का एक सरल किन्तु बहुत हीं प्रभावशाली तरीका ब्लाग में social sharing
button का उपयोग करना है.
गूगल ने भी यह स्पष्ट कर दिया है कि website ranking में social media sharing भी एक important factor है.
Blog पर सोशल मिडिया शेयरिंग बटन लगाने से हमें नए - नए readers मिलते हैं.
मान लो कि एक blog reader जो आपकी साईट visit करता है और आपका पोस्ट उसे बहुत हीं useful लगा तो वह यदि अपने किसी भी social account मसलन facebook or twitter पर share करेगा तो उस particular व्यक्ति के network में जितने भी व्यक्ति होंगे वे सभी भी आपके blog को विजिट कर सकते हैं.
यानि आपके ब्लाग को एक great exposure मिलेगा. और इस तरह के traffic को प्राप्त करने के लिए आपको अलग से कोई प्रयास नहीं करना है.
आपको केवल यह सोशल शेयर बटन लगाना है और बाकी का काम स्वयं आपके ब्लाग - विजिटर हीं करेंगे. अतः आप समझ सकते हैं कि बिना social sharing button के blog traffic increase करने की बातें एक तरह से बेकार है.
अतः इस पोस्ट में हम social sharing button को blogger के हरेक पोस्ट मे कैसे add करते हैं, के बारे में बात करेंगे.
गूगल ने भी यह स्पष्ट कर दिया है कि website ranking में social media sharing भी एक important factor है.
Blog पर सोशल मिडिया शेयरिंग बटन लगाने से हमें नए - नए readers मिलते हैं.
मान लो कि एक blog reader जो आपकी साईट visit करता है और आपका पोस्ट उसे बहुत हीं useful लगा तो वह यदि अपने किसी भी social account मसलन facebook or twitter पर share करेगा तो उस particular व्यक्ति के network में जितने भी व्यक्ति होंगे वे सभी भी आपके blog को विजिट कर सकते हैं.
यानि आपके ब्लाग को एक great exposure मिलेगा. और इस तरह के traffic को प्राप्त करने के लिए आपको अलग से कोई प्रयास नहीं करना है.
आपको केवल यह सोशल शेयर बटन लगाना है और बाकी का काम स्वयं आपके ब्लाग - विजिटर हीं करेंगे. अतः आप समझ सकते हैं कि बिना social sharing button के blog traffic increase करने की बातें एक तरह से बेकार है.
अतः इस पोस्ट में हम social sharing button को blogger के हरेक पोस्ट मे कैसे add करते हैं, के बारे में बात करेंगे.
MUST READ- How to add pages in blogspot blog – in Hindi
मैं केवल post footer में हीं social share button add करने के विषय में बता रहा हूं. वैसे तो social share
button को blog or website में add करने के लिए कई जगह होते हैं जैसे side bar, footer,
post header किन्तु social share button सबसे ज्यादा post
footer (article के अन्त में ) में हीं लगाना उचित रहता है.
अब आप सवाल करेंगे कि ऐसा क्यों ?
तो मैं भी आपसे एक सवाल करुंगा कि क्या आप बिना article पढे हीं किसी भी content को social site पर शेयर करते हैं?
नहीं न.
दरअसल कोई भी पाठक पहले कंटेंट पढता है फिर उसे जब वह पोस्ट अच्छा और useful लगता है तभी वह उसे social site पर शेयर करता है.
यानि कि जब आपका blog reader पोस्ट को पढते - पढते नीचे की तरफ जाएगा तो उसे उस पोस्ट विशेष को शेयर करने के लिए फिर से ब्लाग को scroll करके उपर जाना पडेगा (post header में सोशल शेयर बटन लगाने की स्थिति में).
अतः हम क्यों न नीचे हीं यानि कि post footer में हीं उसे ब्लाग पोस्ट शेयर करने का अवसर उपलब्ध करवा दें.
अब आप सवाल करेंगे कि ऐसा क्यों ?
तो मैं भी आपसे एक सवाल करुंगा कि क्या आप बिना article पढे हीं किसी भी content को social site पर शेयर करते हैं?
नहीं न.
दरअसल कोई भी पाठक पहले कंटेंट पढता है फिर उसे जब वह पोस्ट अच्छा और useful लगता है तभी वह उसे social site पर शेयर करता है.
यानि कि जब आपका blog reader पोस्ट को पढते - पढते नीचे की तरफ जाएगा तो उसे उस पोस्ट विशेष को शेयर करने के लिए फिर से ब्लाग को scroll करके उपर जाना पडेगा (post header में सोशल शेयर बटन लगाने की स्थिति में).
अतः हम क्यों न नीचे हीं यानि कि post footer में हीं उसे ब्लाग पोस्ट शेयर करने का अवसर उपलब्ध करवा दें.
हालाकि blogger के default template में already पोस्ट फूटर में social sharing
button लगा रहता है किन्तु वह बहुत हीं छोटा होता है और दिखने में भी अच्छा नहीं लगता है.
अतः modern style की और देखने में आकर्षक लगे ताकि ब्लाग की डिजायनिंग में भी चार चांद लग सके.
अतः इसके लिए हमें सबसे पहले blogger default template से उस तथाकथित old model की share button को remove करना होगा.
ताकि हम नए व आकर्षक तरीके का social share button लगा सकें.
अतः इसके लिए हमें सबसे पहले blogger default template से उस तथाकथित old model की share button को remove करना होगा.
ताकि हम नए व आकर्षक तरीके का social share button लगा सकें.
तो आइए सबसे पहले हम default share button को कैसे remove करते हैं के विषय में जानें-
- सबसे पहले ब्लागर के dash board पर जाकर Layout को क्लिक करिए .
- उसके बाद post body के edit पर क्लिक करिए.
- social share के tick mark को हटा दिजिए और save कर दिजिए.
उपरोक्त दिशा निर्देशों का सही तरीका से पालन किए होंगे तो आपके ब्लाग से default share button हट चुका होगा.
इस बात का तस्दीक कर लें. फिर आगे बढे.
इस बात का तस्दीक कर लें. फिर आगे बढे.
USEFUL POSTS -
अब हम एक modern style का social share button अपने ब्लाग में add करना सीखेंगे -
इसके लिए हम third party tool - addthis.com का सहारा लेंगे. यह एक अत्यंत हीं famous web tool है जिसे आप बहुत सारे पोपुलर ब्लाग या वेब साइट पर लगा हुआ देख सकते हैं.
addthis के साइट पर पहूंच कर सबसे पहले register करेंगे. register करने के लिए तीन आप्शन होते है.
1. continue
with google
2. continue
with facebook
3. continue
with email
आप उपरोक्त में से किसी एक की सहायता से साइट को register करके
login करें.
login करें.
अब select a tool पर क्लिक करें
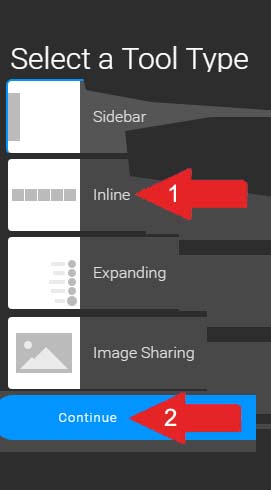
select a tool type में inline > continue पर क्लिक करें
अब share counter चाहिए तो total पर क्लिक करें नहीं चाहिए तो none
पर क्लिक करें.
social network option में दो radio button होता है. पहला Automatic (Recommended)
और दूसरा Select your own - इस ओपशन में अपने मन के मुताबिक जिस social media channel को add करना चाहते है, कर सकते है.
मान लिजिए आपको faceboo, twitter, and pinterest मात्र चार हीं social channel add करना चाहते हैं तो आप इन्हीं चार सोशल मिडिया चैनल को हीं सेलेक्ट करें.
इसमें सैकडों social channels हैं किन्तु जो सबसे ज्यादा पोपुलर चैनल है उसे हीं add करें. add this आपको पूरी आजादी देता है social channel सेलेक्ट करने के लिए.
मान लिजिए आपको faceboo, twitter, and pinterest मात्र चार हीं social channel add करना चाहते हैं तो आप इन्हीं चार सोशल मिडिया चैनल को हीं सेलेक्ट करें.
इसमें सैकडों social channels हैं किन्तु जो सबसे ज्यादा पोपुलर चैनल है उसे हीं add करें. add this आपको पूरी आजादी देता है social channel सेलेक्ट करने के लिए.
Number of
services के अन्तर्गत यदि आपको चार हीं सोशल चैनल चाहिए तो 4 इनपुट कर दें.
DESIGN
option में style -modern
responsive
Button size
में Large (32x32), Rounded corner में अपने मन के मुताबिक corner right side के preview को देखकर तय कर सकते हैं.
Colour
option में
icon colour
- white हीं रहने दें.
icon back
ground colour में default हीं रहने दें.
Hide Network Names - इसमे Network names such as facebook, google+ यदि नाम नहीं चाहते हैं तो yes पर tick mark लगा दें.
मेरा recommendation - yes को यूं हीं खाली रहने दें, उसको tick mark नहीं करे
.
अब back button से back होकर advance option पर पहूंचे.
और hide on home page में tick mark लगा दें.
hide on
thise devices में neither कोक्लिक करें
Extra
Appearance Settings
Share Count
Minimum? में 10 सेलेक्ट करें.
Responsive
width में 700 इनपुट करें
follow up
message - hide email sharing confirmation को tick mark नहीं करें.
अब back button से back होकर save and continue को क्लिक करें.
अब आपके सामने दो तरह के code होगा जिसमे से पहले code को template में add करना होगा.
इसको कैसे add किया जाएगा - इसको जानने के लिए आगे बढिए
-
इसको कैसे add किया जाएगा - इसको जानने के लिए आगे बढिए
-
सबसे पहले blogger के dash board पर पहूंचिए और template / theme
>
edit html को क्लिक करिए.
फिर code में कहीं भी क्लिक करके ctrl + f दबाइए.
अब search box में
edit html को क्लिक करिए.
फिर code में कहीं भी क्लिक करके ctrl + f दबाइए.
अब search box में
</body>
Type करके enter press करें
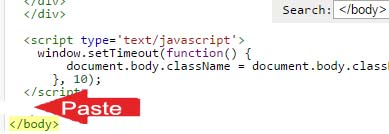
और जब template में </body> दिखाई दे दे तब ठीक इसके उपर पहले
code को copy करके paste कर दिजिए.
और जब template में </body> दिखाई दे दे तब ठीक इसके उपर पहले
code को copy करके paste कर दिजिए.
अब दूसरे code को <div class='post-footer'> के
ठीक उपर paste कर दें.
सबसे अन्त में save theme /
template को क्लिक कर दे.
अब अपने ब्लाग को चेक करके देख लें .
आपके ब्लाग में आपके मनवांछित social media buttons blogger post के ठीक नीचे add हो चुका है.
NOTE - Blogger Template के coding में किसी भी तरह का बदलाव करने के पहले अपने template का backup जरुर कर लें, ताकि किसी भी तरह की mistakes होने की स्थिति में आप अपना पहले वाला template फिर से प्राप्त कर सकें.
आपके ब्लाग में आपके मनवांछित social media buttons blogger post के ठीक नीचे add हो चुका है.
NOTE - Blogger Template के coding में किसी भी तरह का बदलाव करने के पहले अपने template का backup जरुर कर लें, ताकि किसी भी तरह की mistakes होने की स्थिति में आप अपना पहले वाला template फिर से प्राप्त कर सकें.
USEFUL ARTICLES
How to increase the life of Mobile Phone Battery – in Hindi
friends, यह पोस्ट आपको कैसी लगी?
यदि यह पोस्ट आपको useful लगा हो तो इसे social media site पर शेयर करना नहीं भूलें.
यदि इस पोस्ट how to add social media button in blogger post footer से सम्बंधित कोई
चीज समझ में नहीं आई हो तो आप कमेंट करके पूछ सकते हैं . धन्यवाद.
****************************
YOU MIGHT ALSO LIKE
यदि यह पोस्ट आपको useful लगा हो तो इसे social media site पर शेयर करना नहीं भूलें.
यदि इस पोस्ट how to add social media button in blogger post footer से सम्बंधित कोई
चीज समझ में नहीं आई हो तो आप कमेंट करके पूछ सकते हैं . धन्यवाद.
****************************
YOU MIGHT ALSO LIKE




















0 Comments